راهاندازی
ویرایش
راهاندازی
ویرایش
نکته:مستندات پیادهسازی زیر براساس نسخههای ۲ به بالا کتابخانه چابک نوشته شده است. در صورتی که از نسخه پایینتری استفاده میکنید به این صفحه مراجعه کنید.اگر از نسخههای پایینتر از ۲ کتابخانه چابک استفاده میکنید توصیه میکنیم کتابخانه چابک را به نسخه ۲ ارتقا دهید.
در صورتی که میخواهید نسخه خود را ارتقا دهید، حتما مستندات مهاجرت به نسخه ۲ چابک را مطالعه کنید.
پس از طی کردن مراحل صفحه پیشنیازها میتوانید راهاندازی SDK چابک را شروع کنید. در ابتدا شما باید کتابخانه چابک را نصب کنید، سپس مقداردهی و راهاندازی کتابخانه چابک را در اپلیکیشنتان انجام دهید و در انتها برای شناخت کاربر توسط چابک، مرحله ثبت کاربر را حتما پشت سر بگذارید.
برای انجام موفق این کار باید تمام مراحل زیر را به ترتیب انجام دهید:
نکته: شما با پیادهسازی زیر علاوه بر تمام امکانات چابک میتوانید نصبهای خود (منظور همان استفاده از PWA) را شمارش کنید.
۱- نصب کتابخانه
برای نصب از طریق npm:
npm install chabokpush --save
یا yarn:
yarn add chabokpush
و یا با استفاده از CDN، چابک را به پروژه خود اضافه کنید.
<script src="https://unpkg.com/chabokpush@2.0.1/dist/chabokpush.min.js"></script>
نکته: توجه داشته باشید که CDN بالا روی مرورگر safari بدون vpn لود نمیشود. برای همین توصیه میکنیم روی پروژه خودتان آن را هاست کنید.
نکته: دقت داشته باشید که به هیچ عنوان برای دریافت کتابخانه چابک از لینک بالا بدون مشخص کردن نسخه آن استفاده نکنید زیرا آن لینک به طور خودکار آخرین نسخه کتابخانه را در اختیارتان میگذارد که در صورت نخواندن تغییرات لیست کتابخانه و هماهنگ شدن با آن، با مشکل مواجه خواهید شد.
نصب کتابخانه بصورت آسنکرون
شما میتوانید کتابخانه چابک را بصورت آسنکرون نیز راهاندازی کنید. برای این منظور قطعه کد زیر را داخل تگ اسکریپت قرار دهید:
<body>
<!-- your source code -->
<script>
// load the Chabok javascript SDK Asynchronously
(function(d){
var js, id = 'chabok-jssdk', ref = d.getElementsByTagName('script')[0];
if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "https://unpkg.com/chabokpush@2.0.1/dist/chabokpush.min.js"; // Chabok javascript SDK path
ref.parentNode.insertBefore(js, ref);
}(document));
</script>
</body>
نکته: کتابخانه چابک از قابلیت Server Side Rendering پشتیبانی میکند. برای بهرهگیری از این قابلیت کتابخانه چابک را بصورت آسنکرون راهاندازی و مقداردهی کنید.
مدل نسخهگذاری در چابک (Semantic Versioning)
چابک از مدل نسخهگذاری MAJOR.MINOR.PATCH استفاده میکند. همه تغییرات نسخهها بلافاصله پس از انتشارشان به صورت موردی در صفحه لیست تغییرات برای اطلاع شما اضافه میشوند. برای همین توصیه میکنیم این صفحه را حتما مطالعه نمایید. این موارد برای هر نسخه در دو بخش ارتقا (در صورت وجود ارتقا) و تغییرات برای شما نمایش داده شده است.
Patch:تغییرات در این سطح شامل Bug Fix و قابلیتهای بسیار کوچک میباشد. به روز رسانی به این نسخهها نیاز به تغییری در کد ندارد. برای آگاهی از آنها، باید بخش تغییرات را مطالعه کنید. به عنوان مثال به روز رسانی کتابخانه چابک از نسخه2.13.0به نسخه2.13.2مربوط به این سطح میشود.Minor:تغییرات در این سطح شامل قابلیتهای بزرگتر و تغییر در کارکرد (Functionality) کتابخانه میشود. در به روز رسانی به این نسخهها حتما باید بخش ارتقا و تغییرات صفحه لیست تغییرات را با دقت مطالعه کنید. در صورت بروز هر گونه مشکل در نتیجه رعایت نکردن نکات بخش ارتقا و تغییرات در به روز رسانی به نسخههای Minor، تیم چابک مسئولیتی را نمیپذیرد. توصیه میکنیم که هر سه تا شش ماه اقدام به بررسی نسخههای Minor نمایید. به عنوان مثال به روز رسانی کتابخانه چابک از نسخه2.12.1به نسخه2.13.2مربوط به این سطح میشود.Major:این سطح از تغییرات مخصوص بازنویسی و یا تغییرات اساسی در کتابخانه چابک است. در به روز رسانی به این نسخهها حتما باید بخش ارتقا و تغییرات تغییرات صفحه لیست تغییرات را با دقت مطالعه کنید. در صورت بروز هر گونه مشکل در نتیجه رعایت نکردن نکات بخش ارتقا و تغییرات در به روز رسانی به نسخههای Major، تیم چابک مسئولیتی را نمیپذیرد. بنابراین توصیه میکنیم که هر یک سال اقدام به بررسی نسخههای Major نمایید. به عنوان مثال بهروزرسانی کتابخانه چابک از نسخه1.0.1به نسخه2.13.2مربوط به این سطح میشود.
افزودن Service Worker
برای ارسال پوشنوتیفیکشن در پسزمینه (Background) باید فایل ChabokSDKWorker.js را از این لینک دریافت نموده و در روت پروژه قرار دهید.
اگر از Github Desktop استفاده میکنید، برای دریافت آن میتوانید از این لینک استفاده نمایید.
اگر هم از Webpack استفاده میکنید، میتوانید از پلاگین CopyWebpackPlugin برای انتقال service worker به پوشه dist استفاده نمایید.
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '/node_modules/chabokpush/dist/ChabokSDKWorker.js'),
to: path.resolve(__dirname, '/dist'),
ignore: ['.*']
}
])
نکته: توجه داشته باشید که service worker فقط روی دامنههای https کار میکند.
نکته: اگر اپلیکیشن شما PWA بوده و در دستگاه add to homescreen شده باشد، روی اندروید پوش دریافت میکنید اما آیاواس این قابلیت را پشتیبانی نمیکند.
در صورتی که میخواهید از چند service worker به صورت همزمان استفاده کنید، این قسمت را مطالعه کنید.
پشتیبانی وبپوش روی مرورگرها
جدول زیر پشتیبانی وبپوش و پیام چابک را روی مرورگرهای مختلف نشان میدهد:
| مرورگر | وبپوش | پیام چابک | توضیحات |
|---|---|---|---|
| Chrome | ✓ v42 + | ✓ |
در نسخههای 51 به پایین |
| Edge | ✓ v17+ | ✓ | - |
| Firefox | ✓ v44+ | ✓ | - |
| Opera | ✓ v39+ * | ✓ | * وبپوش را فقط روی اندروید پشتیبانی میکند (و نه روی دسکتاپ) gcm_sender_id را باید حتما به فایل manifest.json اضافه کنید. |
| Safari | ✗ | ✓ | - |
| Samsung Internet Browser | ✓ v4.0.10-53+ | ✓ | gcm_sender_id را باید حتما به فایل manifest.json اضافه کنید.
|
برای پشتیبانی وبپوش روی مرورگرهای کروم، اپرا و سامسونگ باید gcm_sender_id را به فایل manifest.json اضافه کنید:
نکته: در صورتی که از کلاینت اندروید استفاده میکردید، میتوانیدgcm_sender_idرا از بخش تنظیمات پنل، کارت اندروید کپی کنید. در غیر این صورت میتوانید با مطالعه صفحه پیشنیازهای اندروید آن را ایجاد کنید.
{
.....
"gcm_sender_id": "GCM_SENDER_ID",
.....
}
سپس فایل manifest.json را به index.html اصلی پروژه خود مانند زیر اضافه کنید:
<head>
...
<link rel="manifest" href="manifest.json">
...
</head>
۲- مقداردهی اولیه (Initialize)
برای ارتباط با سرور چابک، لازم است یک نمونه از کلاس chabokpush بسازید و آن را مقداردهی کنید.
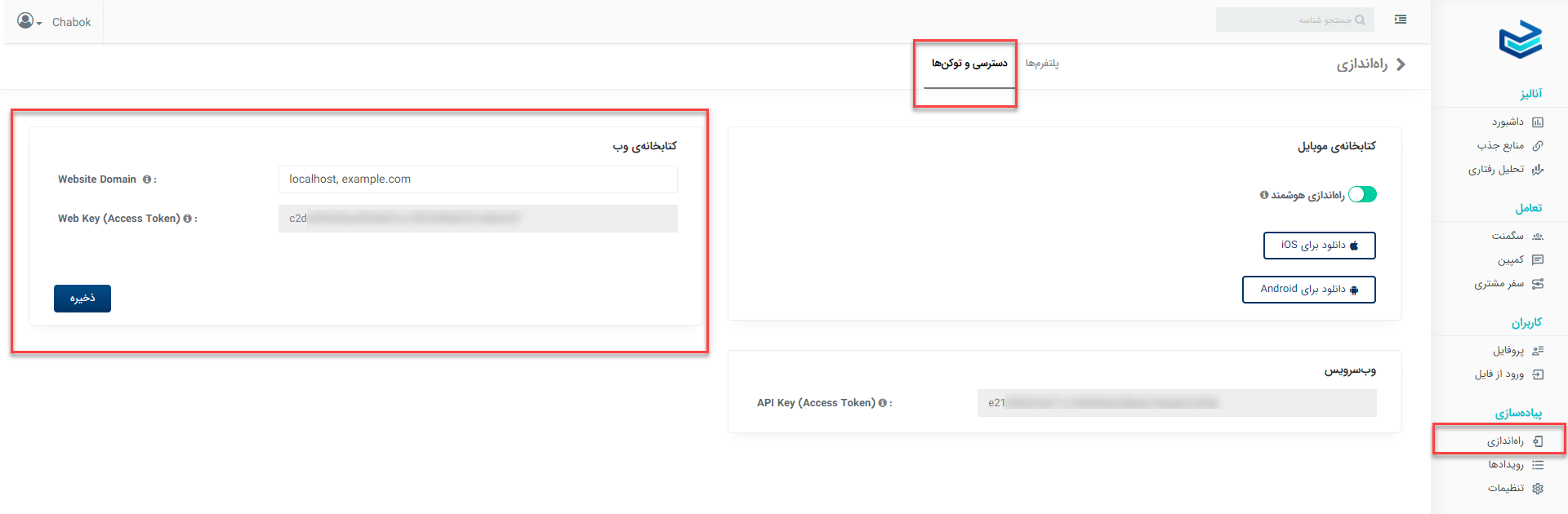
برای مقداردهی اولیه میبایست از طریق متد chabok اطلاعات حساب چابک و تنظیمات اولیه را وارد نمایید. در این متد به جای پارامترهای APP_ID و WEB_KEY، مقادیر مربوط به حساب چابک خود را وارد نمایید. نحوه ایجاد حساب در بخش پیشنیازها توضیح داده شده است. در صورت داشتن حساب چابک هم میتوانید این مقادیر را از پنل بخش تنظیمات قسمت دسترسی و توکنها بردارید.
نکته: برای استفاده از شناسهwebKeyحتما باید دامنه وبسایت خود را در پنل بخش تنظیمات قسمت دسترسی و توکنها ثبت کرده باشید. در صورتی هم که میخواهید روی سیستم محلی تست کنید کافیست فقطlocalhost(بدون پورت) را در بخش دامنه قرار دهید. برای ثبت چند دامنه در لیست سفید از,استفاده کنید. مثلاlocalhost, chabok.io.

نکته: تمامی متدهایی که در این بخش بیان میشود باید تنها یک بار فراخوانی شود.
به قطعه کد زیر توجه کنید:
const auth = {
appId: 'APP_ID',
webKey: 'WEB_KEY',
devMode: true
};
const options = {
webpush: {
enabled: true,
publicKey: 'VAPID_Public_Key'
},
silent: false,
realtime: false
};
const chabok = new chabokpush.Chabok(auth, options);
مقدار devMode تعیین میکند که اپلیکیشن شما به محیط آزمایشی (Sandbox) و یا عملیاتی (Production) چابک متصل شود. این موضوع بستگی به این دارد که حساب کاربری شما روی کدام محیط تعریف شده باشد.
مقدار true به محیط آزمایشی و مقدارfalse به محیط عملیاتی متصل میشود. در نظر داشته باشید، هر محیط به کلیدهای دسترسی (appId, webKey) خودش در ایجاد کلاس نیاز دارد. بنابراین در صورت تغییر مقدار devMode کلیدهای دسترسی آن هم باید تغییر داده شوند.
تنظیمات اولیه
| توضیحات | پیشفرض | نوع | پارامتر |
|---|---|---|---|
Object |
[options] | ||
| فعال/غیرفعالسازی ارتباط آنی | true |
Boolean |
[options.realtime] |
Object |
[options.webpush] | ||
| فعالسازی پوش نوتیفیکیشن | false |
Object |
[options.webpush.enabled] |
| پوشنوتیفیکیشن Public Key | null |
String |
[options.webpush.publicKey] |
| دریافت مخفی پیام | true |
Boolean |
[options.silent] |
نکته: برای استفاده از چابک در محیط عملیاتی مقدارdevModeراfalseکنید. برای تغییر به محیط عملیاتی باید از پنل بخش تنظیمات درخواست خود را ثبت نمایید تا پس از تایید، اطلاعات جدید حسابتان (appId,webKey) تعیین گردد.
نکته: زمانی که پارامترrealtimeرا false بگذارید، شنونده (Listener) رویدادهای چابک مانندconnectedو … فراخوانی نخواهند شد.
مقداردهی اولیه در روش آسنکرون
اگر کتابخانه چابک را بصورت آسنکرون نصب کردهاید، مقداردهی اولیه خود را مانند قطعه کد زیر در متد chkAsynInit انجام دهید. این متد پس از نصب کتابخانه چابک بصورت خودکار فراخوانی میشود:
// this method automatically called when Chabok javascript SDK loaded
window.chkAsynInit = function() {
const auth = {
appId: 'APP_ID',
webKey: 'WEB_KEY',
devMode: true
};
const options = {
webpush: {
enabled: true,
publicKey: 'VAPID_Public_Key'
},
silent: false,
realtime: false
};
const chabok = new chabokpush.Chabok(auth, options);
};
استفاده همزمان از چند Service Worker
در صورتی که میخواهید از serviceWorker خود در کنار serviceWorker چابک به صورت همزمان استفاده کنید کافیست داخل serviceWorker خود، serviceWorker چابک را مانند زیر ایمپورت کنید (یا میتوانید از CDN استفاده کنید):
//MY_SERVICE_WORKER.js
importScripts('/chabok/ChabokSDKWorker.js')
...
سپس در تنظیمات راهاندازی نام و scope مربوط به serviceWorker خودتان را بگذارید:
const options = {
webpush: {
enabled: true,
publicKey: 'xxxxxxxxx'
},
silent: false,
serviceWorker : {
path : '/MY_SERVICE_WORKER.js',
scope: '/'
}
};
۳- ثبت کاربر
یکی از مزیتهای چابک نسبت به درگاههای ارسال پوشنوتیفیکیشن، امکان معرفی هر کاربر با یک شناسه منحصر به فرد است. این قابلیت به شما امکان میدهد دستگاههای کاربر را مدیریت کنید و سوابق جمعآوری شده را همانند یک سیستم مدیریت مشتریان (CRM) در اختیار داشته باشید.
این شناسه میتواند برای دستگاههای متعدد یک کاربر استفاده شود. شناسه کاربر میتواند هر فیلد با ارزش و معنادار برای کسب و کار شما باشد که کاربر خود را با آن شناسایی میکنید. شماره موبایل، کدملی، شمارهحساب، ایمیل و یا حتی شناسه دیتابیستان مثالهایی از شناسههای کاربری مناسب در موارد واقعی هستند. ارسال پیام به کاربران توسط همین شناسهها و بدون استفاده از توکن یا شناسه گوشی، به سادگی امکان پذیر خواهد بود.
ورود به حساب کاربری (login)
متد لاگین تنها زمانی فراخوانی شود که کاربر در اپلیکیشن لاگین یا ثبتنام میکند. نیازی به فراخوانی این متد در هر بار اجرای اپلیکیشن نیست.
فقط شناسه کاربر را گرفته و کاربر را با آن شناسه بر روی سرور چابک ثبت نام میکند.
chabok.login('<LOGIN_USER_ID>')
نکته: مقدارUSER_IDمیتواند بین ۳ تا ۶۴ کاراکتر باشد. زبان فاسی، کاراکترهای#,+,*,\,/و فاصله هم در آن مجاز نیستند.
خروج از حساب کاربری (logout)
در صورتی که کاربر از حساب کاربری خود خارج شد، با فراخوانی متد زیر میتوانید کاربر را همچنان با یک تگ مهمان در سیستم خود داشته باشید و تعاملتان را با او ادامه دهید.
chabok.logout();
۴- تست پیادهسازی
برای اطمینان از موفقیتآمیز بودن راهاندازی لطفا تستهای زیر را انجام دهید.
تست SDK
آیا پس از راهاندازی، دستگاه شما به پنل اضافه شده است؟
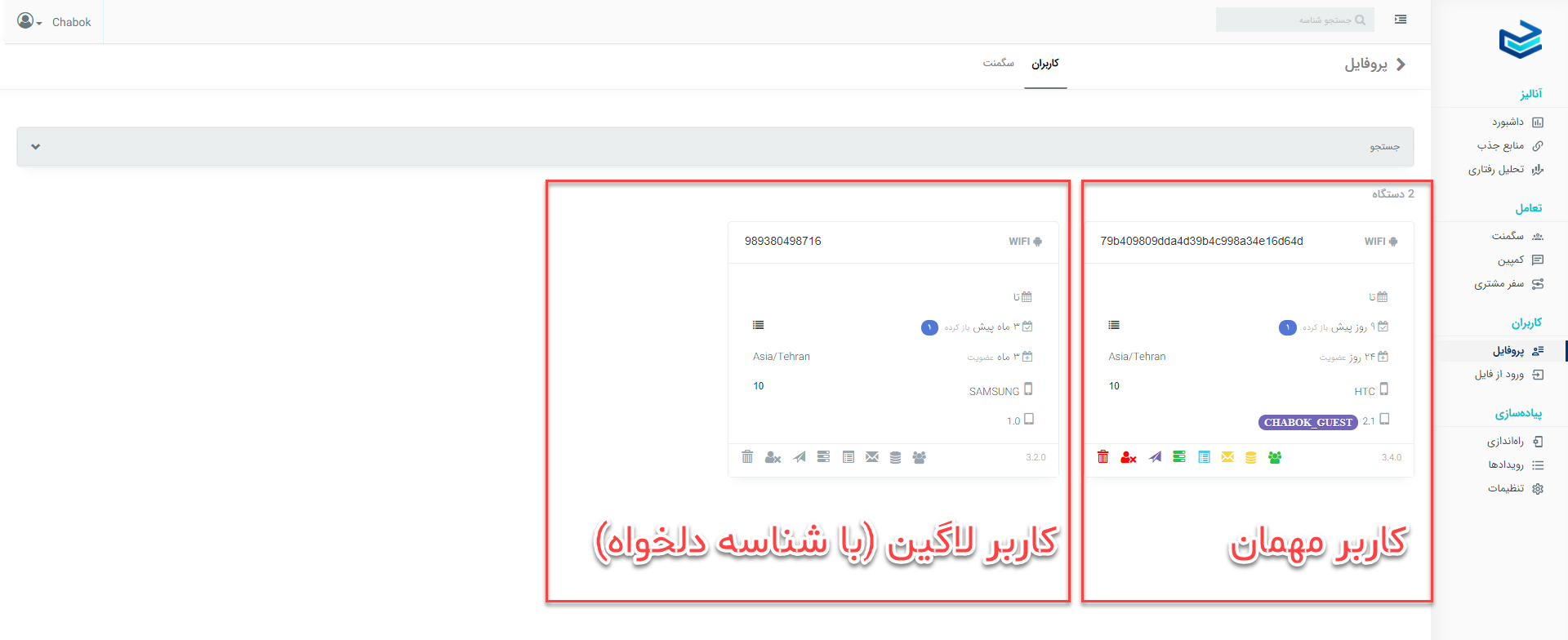
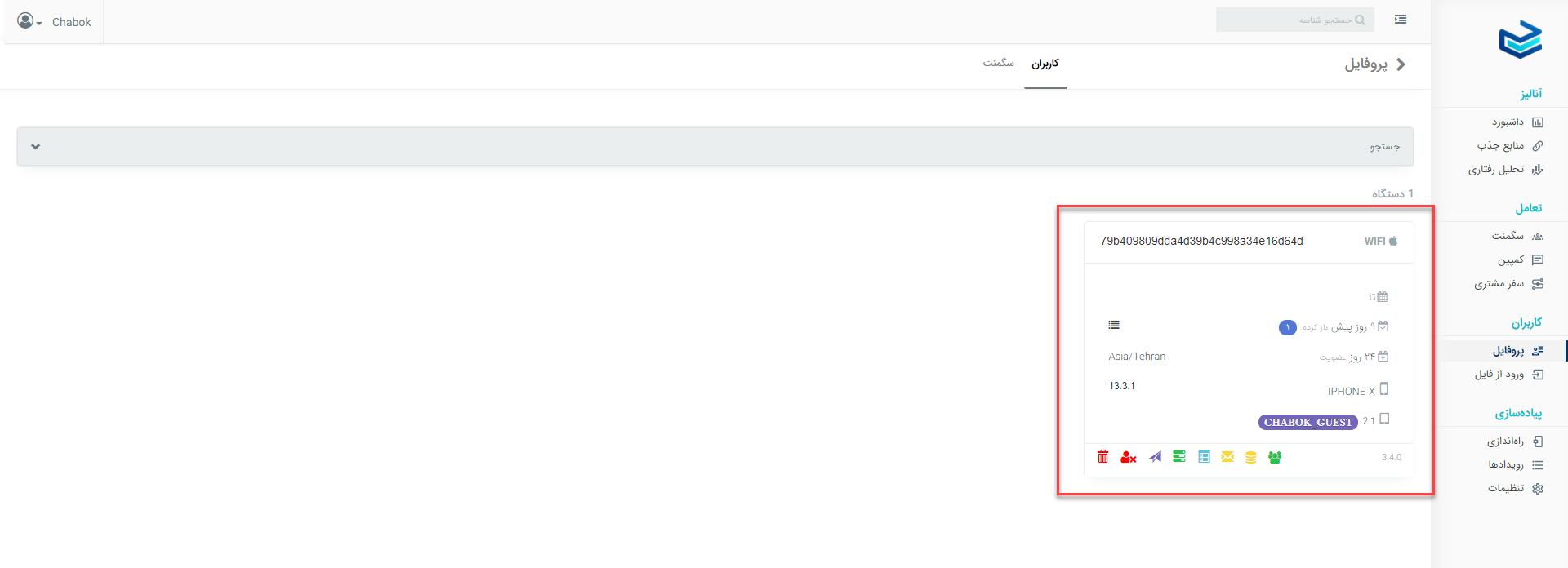
در منوی کاربران میتوانید دستگاههای موجود را همراه با جزئیات مشاهده کنید. پس از بازدید اول از اپلیکیشن اطلاعات دستگاه خود را در پنل با دقت مطابقت دهید.
نکته:دقت داشته باشید که آخرین نسخه SDK را دریافت کنید و موارد لیست تغییرات را مطالعه کنید.

تست login کاربران
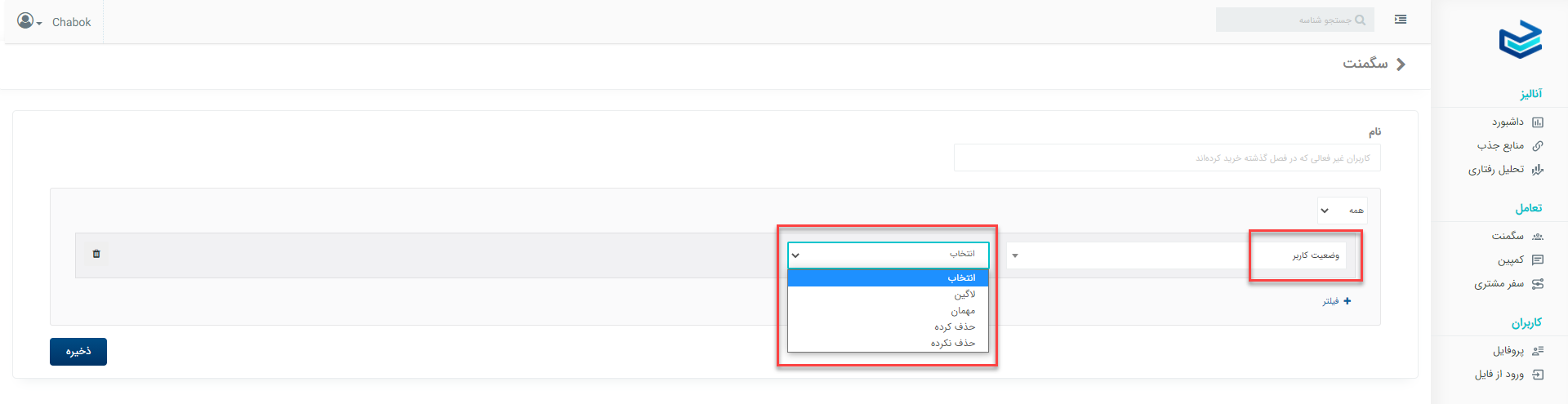
۱- آیا وضعیت کاربران درست ثبت شده است؟ (لاگین، مهمان، حذف کرده/نکرده)
در صورتی که در اپلیکیشن بخش لاگین دارید، ( پیادهسازی آن را از چابک کردهاید) میتوانید در فیلتر سگمنت جدید گزینه وضعیت کاربر را انتخاب کنید تا متوجه شوید کاربر در چه وضعیتی (لاگین، مهمان، حذف کرده و حذف نکرده) قرار دارد.

۲- آیا پنل به درستی کاربران را در صورت خروج از اپلیکیشن (logout) به کاربر مهمان تبدیل میکند؟
وقتی کاربران بر روی گزینه logout در اپلیکیشن کلیک میکنند و از اپ خارج میشوند، اطلاعاتشان در چابک ذخیره میشود و یک شناسه دیگری به هر کاربر خارج شده اختصاص میدهد تا وقتی مجدد وارد اپلیکیشن شود شناسه کاربری او تغییر کند. این کاربران در بخش سگمنت قابل مشاهدهاند.