 راهاندازی
ویرایش
راهاندازی
ویرایش
پس از طی کردن مراحل صفحه پیشنیازها، میتوانید راهاندازی SDK چابک را شروع کنید. در ابتدا شما باید کتابخانه چابک را نصب کنید. در انتها، مقداردهی و راهاندازی کتابخانه چابک را در اپلیکیشنتان انجام دهید و برای شناخت کاربر توسط چابک، مرحله ثبت کاربر را حتما پشت سر بگذارید.
برای انجام موفق این کارها باید تمام مراحل زیر را به ترتیب انجام دهید:
۱- دانلود فایل پیکربندی
۱-۱- کتابخانه چابک
پیش از نصب کتابخانه چابک ابتدا فایلهای پیکربندی را همانند روش زیر دانلود کنید و سپس در مسیر اصلی پروژه قرار دهید.
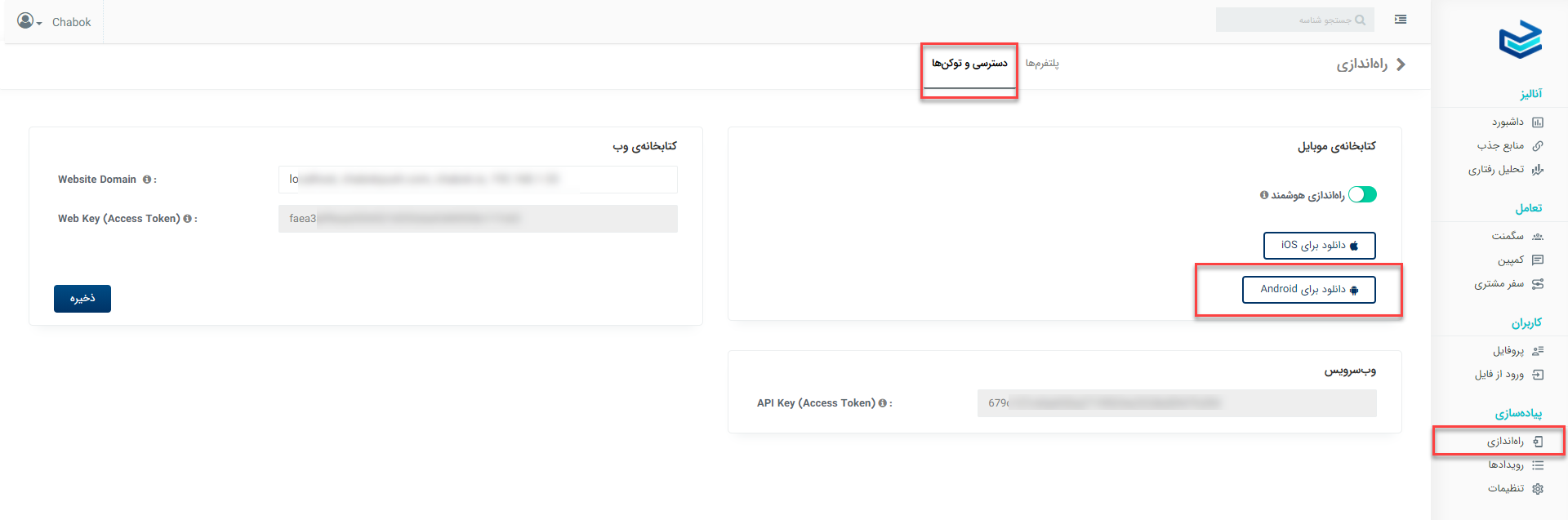
۱. ابتدا از پنل خود وارد بخش تنظیمات> دسترسی و توکنها> کتابخانه موبایل> فعالسازی راهاندازی هوشمند> شوید و فایلهای Chabok.sandbox.json یا Chabok.production.json و Chabok.sandbox.plist یا Chabok.production.plist را بسته به محیطتان دانلود کنید.

نکته:به طور کلی فرایند قرار گرفتن سرویس نوتیفیکیشن در اپهای هیبریدی به طور خودکار است. به دلیل خودکار بودن این فرایند استفاده همزمان از چند سرویس نوتیفیکیشن را به هیچ وجه توصیه نمیکنیم. زیرا امکان دارد کدهایی که در سرویس فایربیس خود میگذارید ریست یا پاک شوند. همچنین برای غیرفعال کردن قابلیت پوش نوتیفیکیشن(pushNotification)، کافیست مقدار پیش فرض آن را در فایل دانلود شده تغییر بدید.
نکته:دقت داشته باشید که قابلیت آنی (realtime) چابک به طور پیش فرض غیر فعال است. برای فعال کردن مقدار قابلیت آنی (realtime)، کافی است مقدار پیشفرض آن را در فایل دانلود شده تغییر بدید. این قابلیت در پیام چابک و پیامرسانی آنی استفاده میشود.
۲-۱- دانلود فایل راهاندازی فایربیس
فایل google-services.json را از پنل فایربیس دانلود کنید. برای دانلود این فایل، مراحل زیر را طی کنید:
۱. به پنل فایربیس خود وارد شوید و پروژه را باز کنید.
۲. بر روی آیکون تنظیمات کلیک کنید و گزینه Project settings را انتخاب نمایید.
۳. از لیست اپلیکیشنها، اپلیکیشن مورد نظر خود را انتخاب کنید.
۴. بر روی google-services.json کلیک کنید و آن را دانلود کنید.
فایلهای دانلود شده را در مسیر اصلی پروژه خود قرار دهید همانند تصویر زیر:

نکته:در صورت به روز رسانی SDK فایربیس به نسخه ۲۰.۱.۱ به بالا، با توجه به امکان تغییر توکن و اختلال در ارسال کمپین و شمارش حذف، حتما مستندات آن را با دقت مطالعه کنید.
۲- نصب کتابخانه و راهاندازی
برای نصب محیط آزمایشی (سندباکس) از طریق cordova-cli :
cordova plugin add com.chabokpush.cordova --variable CHABOK_ENVIRONMENT=SANDBOX
و یا برای نصب محیط عملیاتی از طریق cordova-cli :
cordova plugin add com.chabokpush.cordova --variable CHABOK_ENVIRONMENT=PRODUCTION
مقداردهی اولیه جاوااسکریپ
مقداردهی اولیه در جاوا اسکریپ به صورت زیر انجام میشود.
const chabok = new ChabokPush();
۳- ثبت کاربر
یکی از مزیتهای چابک نسبت به درگاههای ارسال پوشنوتیفیکیشن، امکان معرفی هر کاربر با یک شناسه منحصر به فرد است. این قابلیت به شما امکان میدهد دستگاههای کاربر را مدیریت کنید و سوابق جمعآوری شده را همانند یک سیستم مدیریت مشتریان (CRM) در اختیار داشته باشید.
این شناسه میتواند برای دستگاههای متعدد یک کاربر استفاده شود. شناسه کاربر میتواند هر فیلد با ارزش و معنادار برای کسب و کار شما باشد که کاربر خود را با آن شناسایی میکنید. شماره موبایل، کد ملی، شمارهحساب، ایمیل و یا حتی شناسه دیتابیستان مثالهایی از شناسههای کاربری مناسب در موارد واقعی هستند. ارسال پیام به کاربران توسط همین شناسهها و بدون استفاده از توکن یا شناسه گوشی، به سادگی امکان پذیر خواهد بود.
ورود به حساب کاربری (login)
متد لاگین تنها زمانی فراخوانی شود که کاربر در اپلیکیشن لاگین یا ثبتنام میکند. نیازی به فراخوانی این متد در هر بار اجرای اپلیکیشن نیست.
فقط شناسه کاربر را گرفته و کاربر را با آن شناسه بر روی سرور چابک ثبت نام میکند.
chabok.login("user_id");
نکته:مقدارUSER_IDمیتواند بین ۳ تا ۶۴ کاراکتر باشد. زبان فاسی، کاراکترهای#,+,*,\,/و فاصله هم در آن مجاز نیستند.
خروج از حساب کاربری (logout)
در صورتی که کاربر از حساب کاربری خود خارج شد، با فراخوانی متد زیر میتوانید کاربر را همچنان با یک تگ مهمان در سیستم خود داشته باشید و تعاملتان را با او ادامه دهید.
chabok.logout();
۴- تست پیادهسازی
برای اطمینان از موفقیتآمیز بودن راهاندازی لطفا تستهای زیر را انجام دهید.
تست SDK
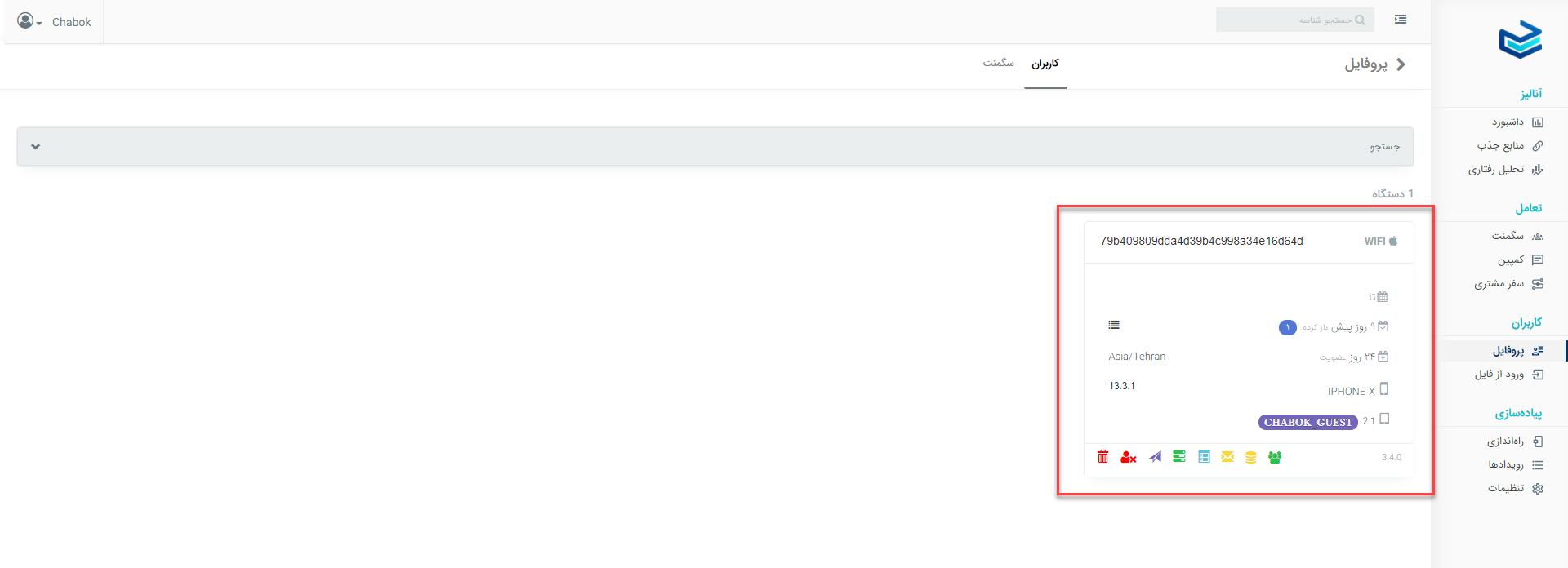
آیا پس از راهاندازی، دستگاه شما به پنل اضافه شده است؟
در منوی کاربران میتوانید دستگاههای موجود را همراه با جزئیات مشاهده کنید. پس از بازدید اول از اپلیکیشن اطلاعات دستگاه خود را در پنل با دقت مطابقت دهید.
نکته:دقت داشته باشید که آخرین نسخه SDK را دریافت کنید و موارد لیست تغییرات را مطالعه کنید.

تست login کاربران
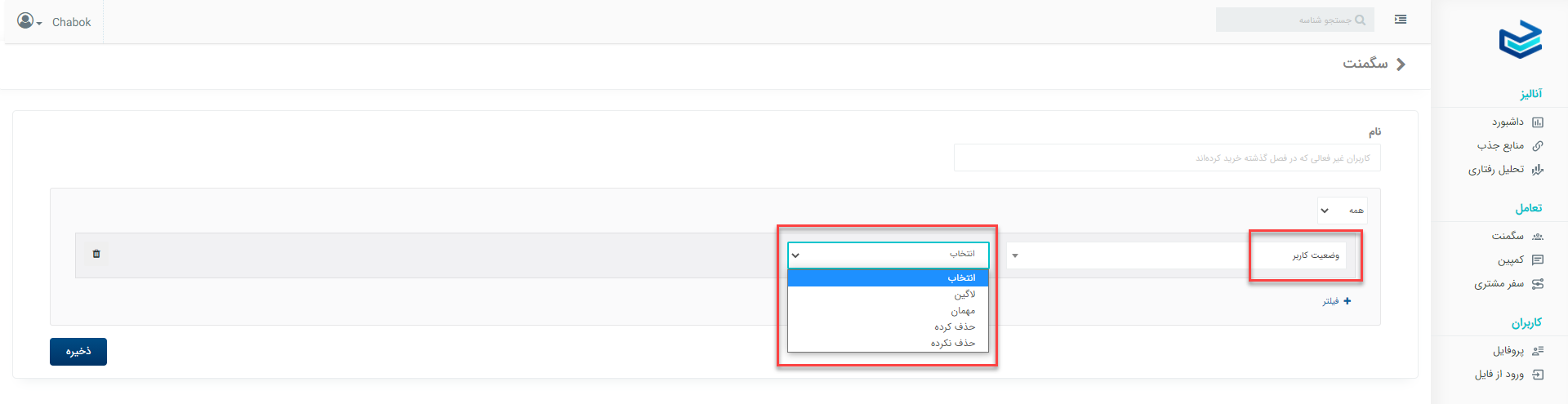
۱- آیا وضعیت کاربران درست ثبت شده است؟ (لاگین، مهمان، حذف کرده/نکرده)
در صورتی که در اپلیکیشن بخش لاگین دارید، ( پیادهسازی آن را از چابک کردهاید) میتوانید در فیلتر سگمنت جدید گزینه وضعیت کاربر را انتخاب کنید تا متوجه شوید کاربر در چه وضعیتی (لاگین، مهمان، حذف کرده و حذف نکرده) قرار دارد.

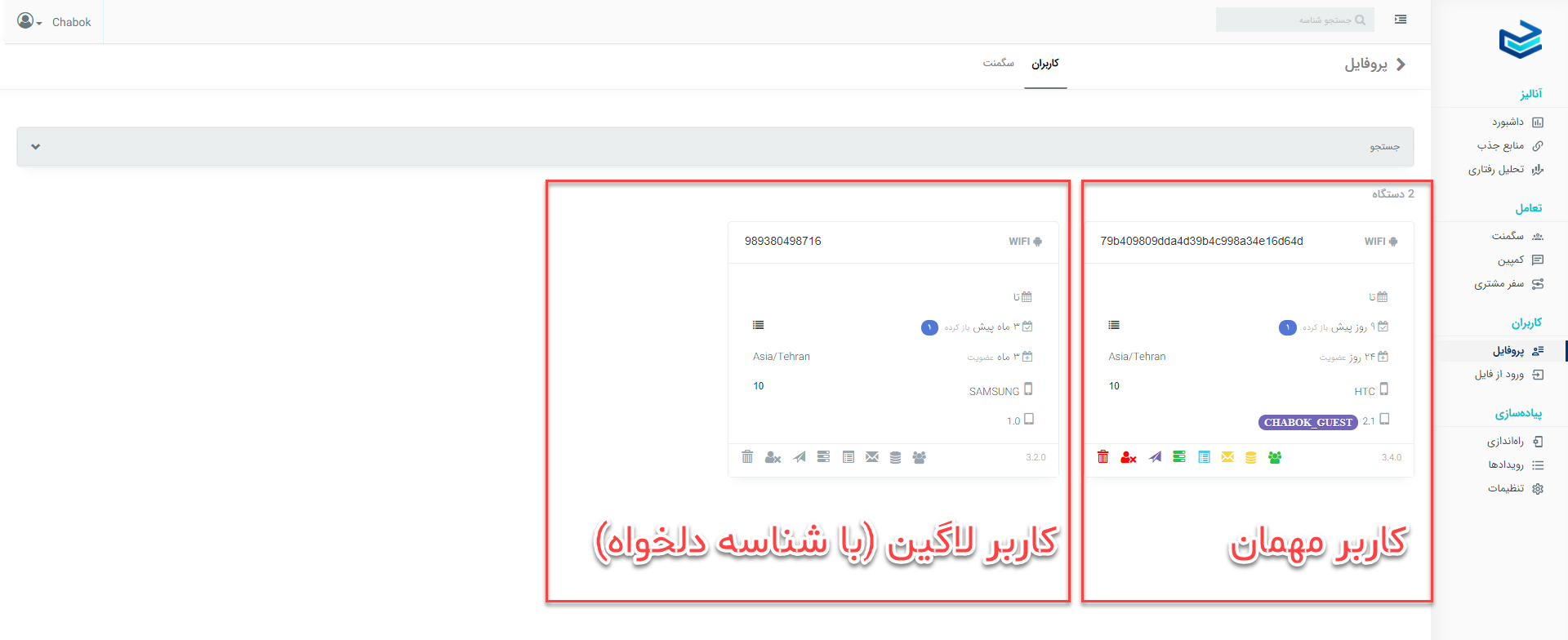
۲- آیا پنل به درستی کاربران را در صورت خروج از اپلیکیشن (logout) به کاربر مهمان تبدیل میکند؟
وقتی کاربران بر روی گزینه logout در اپلیکیشن کلیک میکنند و از اپ خارج میشوند، اطلاعاتشان در چابک ذخیره میشود و یک شناسه دیگری به هر کاربر خارج شده اختصاص میدهد تا وقتی مجدد وارد اپلیکیشن شود شناسه کاربری او تغییر کند. این کاربران در بخش سگمنت قابل مشاهدهاند.

نکته:پروژه Starter به شما کمک میکند بدون هیچ کد اضافهای و فقط با اجرای آن، از پلتفرم چابک استفاده کنید. همچنین به کمک این پروژه با نحوه صحیح پیاده سازی متدهای چابک آشنا خواهید شد.